この記事を読むのに必要な時間は 約7分 です。
こんにちは、しんじ です。
最近、新しいチームに参加したのですが、環境構築をやっていました。
(Apple信者なので)Mac を使っており、
Python をメインに書きつつ TypeScript/React で UI を組むこともありますが…
「仮想環境は pyenv? venv? それとも Homebrew で全部突っ込む?」
「あれ、Node のバージョンがチームメンバーと違う…」
こんな 環境構築あるある沼 にハマった結果、ついに Dev Containers デビューを果たしたので、備忘録&布教記事としてまとめます。
Dev Containers って何者?
VS Code の公式拡張 Dev Containers を一言で言うと、
「依存関係までひっくるめて持ち運べるフル機能開発環境」
です。(うん、よく分からんw)
具体的には、こんなことができます↓
- ローカルには Python も Node もインストール不要
- プロジェクトディレクトリにある
.devcontainerによって、コンテナ環境をサクッと構築
→ほぼローカルと同じ開発体験!! .devcontainerフォルダを Git で共有 → チーム全員がワンクリックで同じ環境(最高!!- Mac/Windows/Linux 問わず“Works on my machine”を卒業
実際に触ってみると、Docker に不慣れでも GUI でほぼ完結するので拍子抜けするほどカンタンでした。
初心者こそ Dev Containers を推したい理由
| 従来のやり方 | つまずきポイント |
|---|---|
| pyenv / venv | Python 以外は別管理。エディタ設定も人それぞれでカオス |
| グローバル npm / pip | 依存衝突 → “module not found”地獄 |
| Homebrew 一括 | Mac 限定。Windows 勢と環境差分がエグい |
Dev Containers は Docker の強力な隔離 & 再現性 を良いとこ取り。WSL2 が使える Windows と違い、Mac はローカル汚染が起きやすいので、むしろ初心者ほど最初からコンテナ文化を身に着けた方が得 と痛感しました。
事前準備(3ステップだけ)
- Docker Desktop をインストール(個人利用は無料)
- VS Code を入れる
- 拡張機能 Dev Containers を追加
これで準備は完了! 早速プロジェクトを作っていきます。
.devcontainer.json だけで始める環境構築 (Step‑by‑Step)
「とりあえず Python 3.12 でいい感じに動けば OK」 という想定で解説します。
1 プロジェクト作成
mkdir dev_test && cd $_
code .2 設定ファイルを自動生成
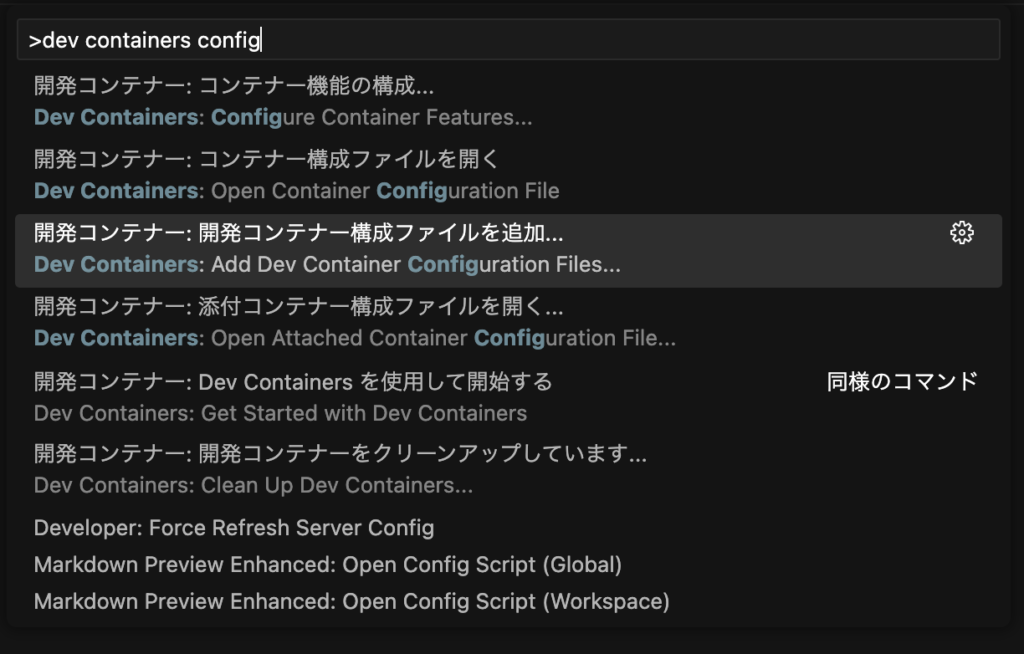
コマンドパレットを(Mac の場合) Cmd + Shift + P で開いて、
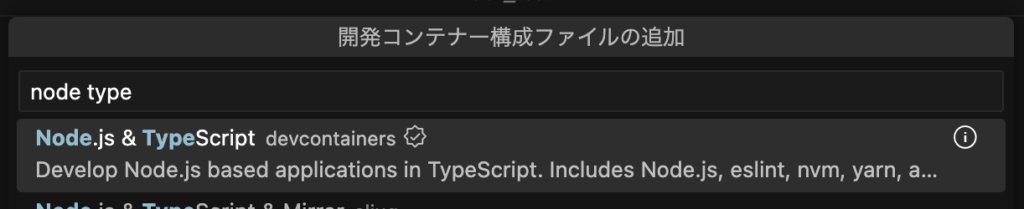
→ Dev Containers: Add Dev Container Configuration Files…

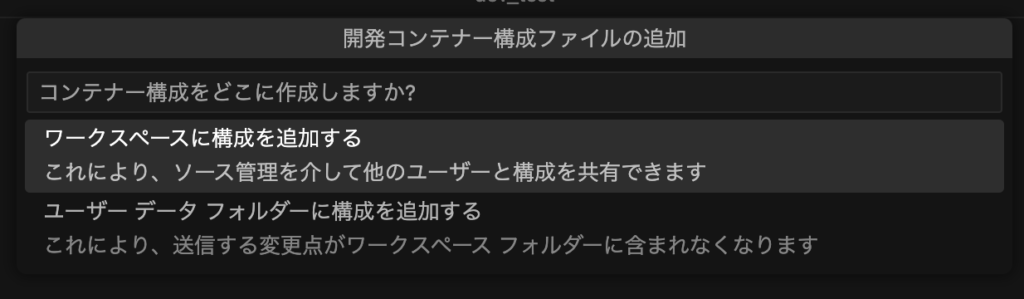
現在作業中の場所に追加するので、「ワークスペースに構成を追加する」を選択

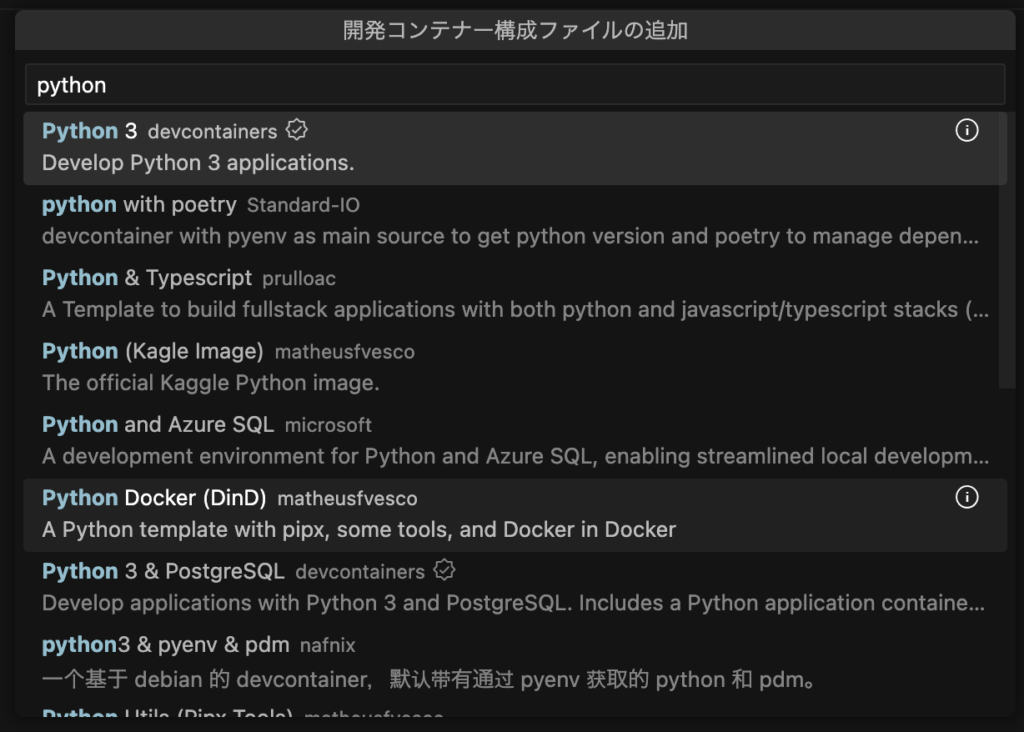
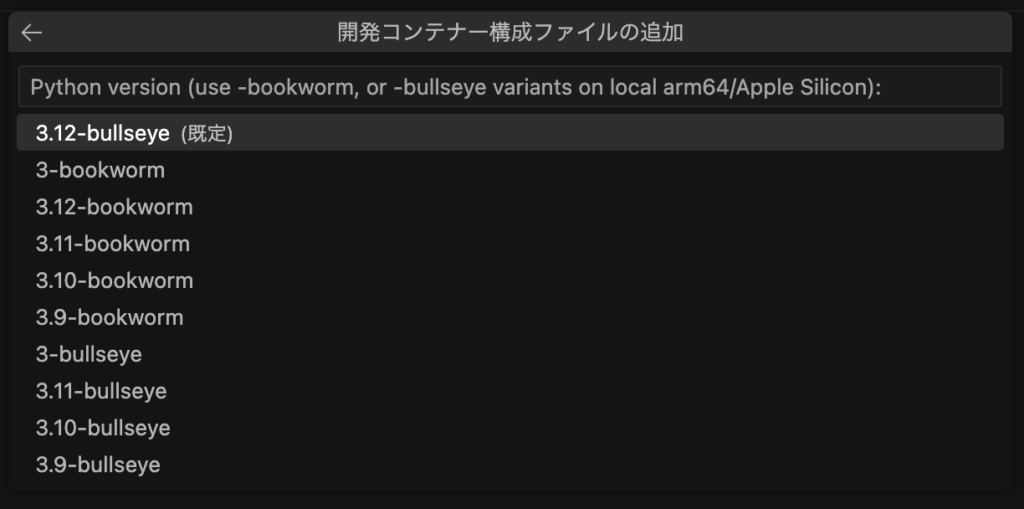
この後、以下の設定になるように順番に選択していきます。(必要により検索してチェックを追加するだけ)
- Python
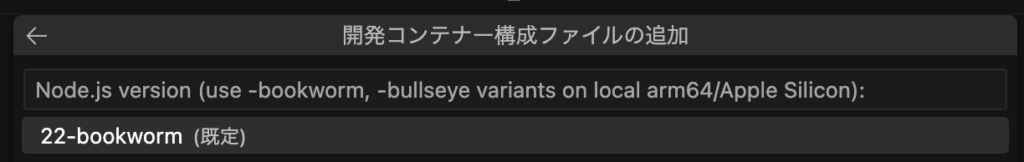
- 3.12‑bookworm
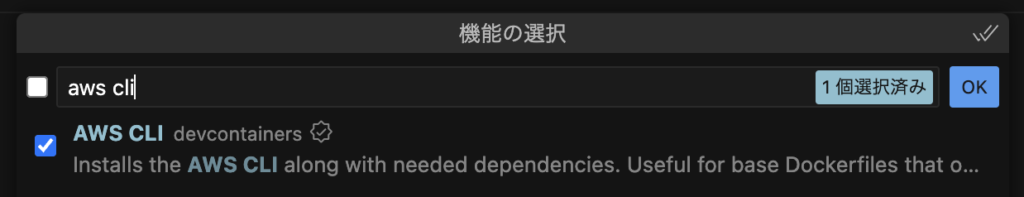
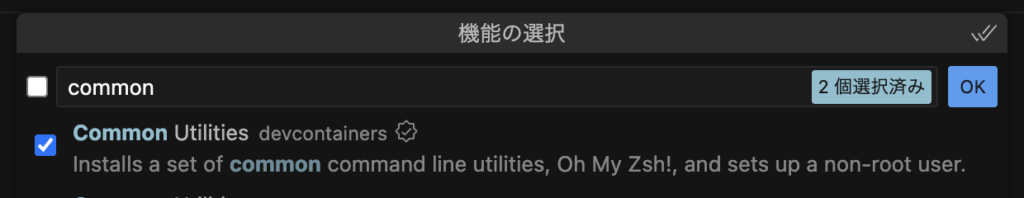
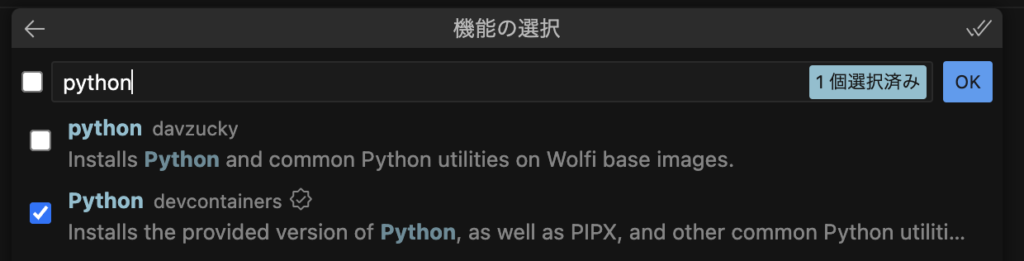
- 必要なら追加機能 Features を選択
※例えば、こういったもの↓




3 生成物を確認
.devcontainer/
├── devcontainer.json # 設定の心臓部
├── docker-compose.yml # イメージをカスタムしたい場合に生成
└── Dockerfile # イメージをカスタムしたい場合に生成
4 devcontainer.json を覗いてみる
ここで指定した内容に基づいて開発環境用のコンテナを作ります。
つまり、このファイルを共有すれば、同じ環境を作ることができます!(便利!!
{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:1-3.12-bullseye",
"features": {
"ghcr.io/devcontainers/features/aws-cli:1": {},
"ghcr.io/devcontainers/features/common-utils:2": {}
}
}
- image: コンテナイメージを指定(
Dockerを称する場合はbuildにしたりします ) - features: 追加機能で選択した内容を記載
5 Reopen in Container で起動
VS Code 右下の青いポップアップ → Reopen in Container をクリック。
- 初回は Docker イメージのダウンロードで少し待ちます
(ポップアップの ログを表示 を押すと、コンテナ構築の様子が見れます) - 起動したら VS Code 左下が青くなり Dev Container やコンテナ名が表示されます。
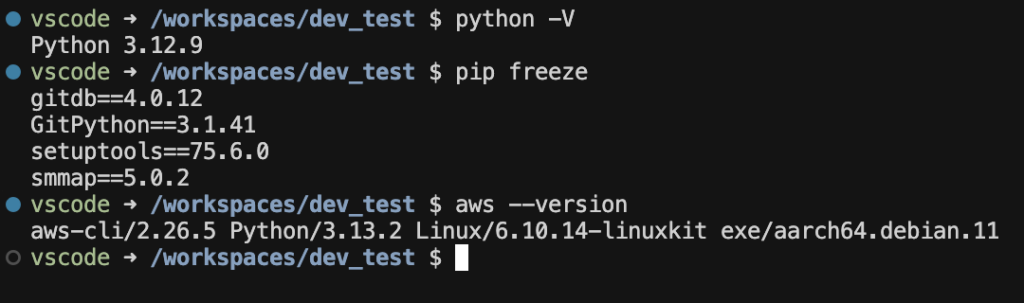
- ターミナルで
python -V→Python 3.12.xが表示されれば成功!
ローカルの Python はまっさらなまま。これだけで開発できちゃいます。

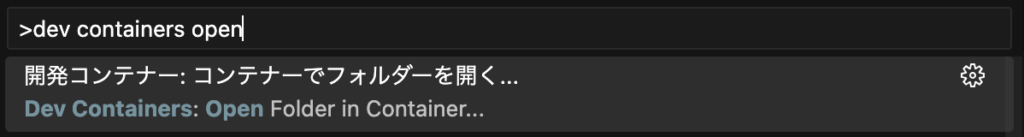
もし、ポップアップが出てこない / 押し忘れた ときは、 コマンドパレット( Cmd + Shift + P)から「コンテナーでフォルダーを開く」を選べばOK

Python × TypeScript × React を同居させる設定
TypeScriptも少し書くことがあるので、 Node.js と Python 等が使える環境を作ってみた例も参考に
- とりあえず「 Node.js & TypeScript 」イメージを選択
- 追加機能 Features で Python を追加



{
"name": "Node.js & TypeScript & Python",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-22-bookworm",
"features": {
"ghcr.io/devcontainers/features/python:1": {}
}
}これで API も React も同じコンテナで快適に開発 できます。
docker-compose.yml + Dockerfile でマルチサービス構成
FastAPI + Postgres のように複数サービスを立ち上げたいときは docker-compose が便利。
Dockerfile(API 用)
FROM python:3.12-bookworm
WORKDIR /app
COPY requirements.txt .
RUN pip install -r requirements.txt
COPY . .
CMD ["uvicorn", "app:app", "--host", "0.0.0.0", "--port", "8000"]
docker‑compose.yml
version: "3.9"
services:
api:
build: .
volumes:
- .:/app
ports:
- "8000:8000"
db:
image: postgres:16
environment:
POSTGRES_USER: devuser
POSTGRES_PASSWORD: devpass
volumes:
pgdata:
devcontainer.json(compose モード)
{
"name": "compose-dev",
"dockerComposeFile": "docker-compose.yml",
"service": "api",
"workspaceFolder": "/app",
"overrideCommand": false
}
Reopen in Container を押すだけで、API と DB が自動で立ち上がりポートフォワードまで完了。快適!
ハマりポイント Q&A
Q. コンテナ起動時に Cannot connect to the Docker daemon と出る
A. Docker Desktop が落ちているか権限不足。再起動&設定 → General → Start Docker Desktop when you log in をオン。
Q. Apple Silicon なのに起動が遅い
A. ARM64 対応イメージを使う or Docker Desktop → Use Rosetta をチェック。
Q. ディスク容量がパンパン
A. Docker Desktop → Clean / Prune で不要イメージを削除。
まとめ
- ローカル環境を汚さず に Python/Node 開発できるのは正義!
- Windows なら WSL2 という選択肢があるけど、Mac こそ Dev Containers 一択。
pyenvやvenvと比べて初期ハードルは高めだけど、慣れると チーム全員が1クリックで同じ環境 → 生産性爆上げ。- これを機に Docker & コンテナの概念に触れられるのも一石二鳥。
それでは、楽しいコンテナライフを!🚀



コメント