この記事を読むのに必要な時間は 約5分 です。
仕事の都合で、AWS Summit Japan 2024 EXPO でデモ展示されていたEC向けアプリをデプロイしてみました。
社内の事情でローカル開発環境が無く、AWSサービスだけでデプロイしてみました。
主に環境の違いやコンテナのバージョンアップ(?)の影響とかで、少し手を加える必要がありましたので、ひとまず自分用のメモも兼ねて投稿しておきます。
もし、誰かの参考になれば幸いです。
EC向け生成AIユースケース
2024.6に開催された AWS Summit Japan 2024 EXPO で EC業界における生成AI活用ユースケースがでも展示されていました。
AWSブログ:
生成 AI で加速する e コマースの変革 その 2 – AWS Summit Japan 2024 で展示した Amazon Bedrock デモの解説
https://aws.amazon.com/jp/blogs/news/aws-summit-2024-retail-cpg-ec-genai-bedrock-demo-architecture/
このデモでは、EC(小売消費財)向け生成AIデモとして、Amazon Bedrockをフル活用したサンプルが提供されています。
具体的にはこんな感じ↓
- 製品デザイン案生成
- 商品説明文生成
- 商品背景画像生成
- 商品検索/比較アシスタント
今回、仕事で相談を受けた案件で、ちょうど良い事例だなと思い、(CDKにも慣れたいということもあり…、)軽い気持ちでデプロイしようとしたら、意外と詰まってしまいました…(ぐぬぬ
【成功例】Cloud9からデプロイ
まずは成功例から
以下の手順でデプロイしたら、うまくいきました。
- Cloud9で開発環境を準備(Linux開発環境がないため活用)←!?
- リポジトリをクローンする
- README.mdのコマンド以外に必要な操作を実施してデプロイ
成功1. 開発環境を準備(Cloud9を使用)
手元にLinuxの開発環境を準備できなかったため、AWS Cloud9(オレゴンリージョン)を利用しました。
Cloud9は、現在では新規ユーザの受付を終了しており、一度も利用したことがないアカウントでは環境作成ができませんが、後述の失敗例の経緯があり、今回は仕方が無くCloud9を利用しました。
本来なら、今後のことを考えて、SageMaker CodeEditor等を使ったほうが良いのですが、ここは今後の課題ということで……
ECデモアプリは、オレゴン(us-west-2)の利用を想定していましたので、同じリージョンにCloud9の環境を作成してみました。
ローカルの開発端末でやる場合には、configの設定を変える必要がありそうです。
<メモ>
ここまで書いて気づきましたが、CloudShell を利用する方法ありました…!
これも今度試してみたいと思います。
成功2. リポジトリをクローンする
ここは単純に↓でリポジトリをクローンしてきます。
git clone https://github.com/aws-samples/ec-genai-demo.gitクローン後は、作成されたディレクトリ( ec-genai-demo )に移動しておきます。
成功3. README.mdのコマンド以外に必要な操作を実施してデプロイ
ec-genai-demo 直下の README.md にデプロイするまでのコマンドが記載されていますが、いくつかエラーでうまくいかなかったので、自分なりに対応した結果の追加設定込みのデプロイ手順です↓
EBSボリュームを変更する(Cloud9の場合)
デフォルトだと EBS ボリュームが 5GB で容量不足になることがあったので、AWSのヘルプページを参考にシェルスクリプトを実行して 20GB に変更する
【追加1】環境で不足する機能を追加
次のコマンドを実行して、色々追加する。
npm install -g yarn
npm install -g ts-node # Cloud9の場合だけ?
npm install -g projen # Cloud9の場合だけ?【追加2】デプロイに向けたコード修正
【追加2-1】cdk/src/ の直下に README.md をコピペする(リポジトリ直下のをコピペでOK)
【追加2-2】cdk/src/Dockerfile の以下の箇所を修正
RUN python3.12 -m venv /opt/venv # python3 -> python3.12
COPY pyproject.toml poetry.lock README.md /app/ # README.md を追記【追加2-3】cdk/src/pyproject.toml に以下を追記
[tool.poetry]
package-mode = false # 追記これで環境の準備はOKなので、あとはリポジトリの README.md の手順でデプロイしてみます。
まずは、 projen まわりの設定を実行する。
cd cdk
npx projen installもし、まだオレゴンリージョンでCDKを使用したことがない場合は bootstrap 操作を行う。
npx cdk bootstrapいよいよデプロイします。
npx projen build
npx projen deployこれで、CloudFormationのStackが作成されて、デモアプリがデプロイされます。
デプロイ状況の確認はオレゴンリージョンのCloudFormationから ec-genai-demo という名前のスタックを見ると確認できます。
うまくいかないときは、Stackのイベントとかを見ると原因が探索できます。(コレガムズカシイ
場合によってはデプロイ完了まで20分以上かかりますので、ターミナルをチラ見しながら気長に待ちましょう。
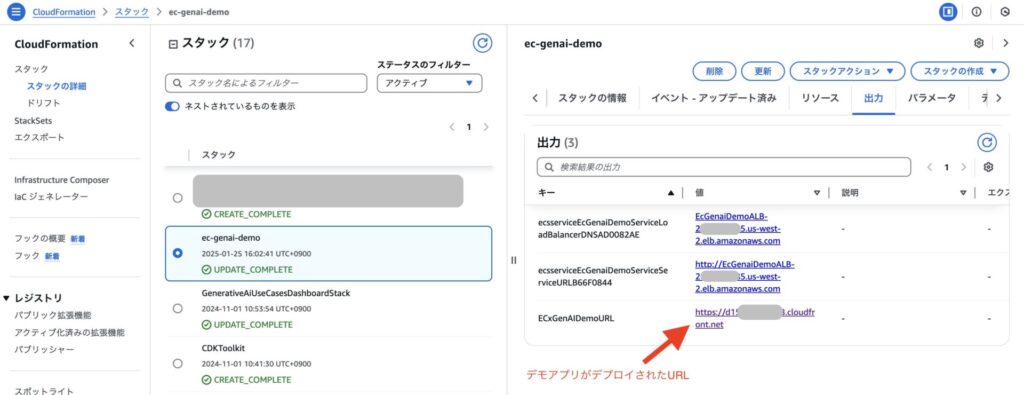
デプロイが完了するとターミナルにデプロイ先のURLが出力されます。
CloudFormationのスタックの出力でも同じURLが確認できますので、見逃した場合は確認してみましょう。

デプロイ先のURLを開いてみると、こんな感じで問題なく表示されております!

やっとのことでデプロイ出来たこの画面を使って、生成AIで出来ることのイメージをしっかりと伝えることが出来ました!
(メデタシメデタシ
【失敗例】SageMaker CodeEditorからデプロイ
続いて、失敗例もおまけで記載しておきます。
まず、Cloud9は新規利用がNGのため、AWS環境内で完結する開発環境として、SageMaker CodeEditorが紹介されることが多くなっています。
今回も、まずはCodeEditorで試したのですが、コンテナ(Docker)周りが上手く利用できなかったり、クセ強でした…
結局、素のLinuxが使いやすいんですよね…。ドメインの設定等をいじってみましたが、力尽きてしまいました…orz
詳しくは、今後、追記できればと思います〜
まとめ
ということで、(新規ユーザの利用制限がありますが、)AWS環境だけでEC業界向けの生成AIデモアプリをデプロイしてみました。
開発者としては、CDKの雰囲気も体験できる素晴らしいリポジトリでした!
projenとかも、もう少しちゃんと勉強して、CDKに入門してみます〜
なお、この記事は、筆者が手探りで試した結果のメモなので、お気づきのことがあれば是非コメント欄などで教えていただけますと嬉しいです。
これからも、AWS/生成AI等のネタを中心に書いていきますので、引き続きよろしくお願いします。



コメント